When you created the application, you selected the theme 15. You can change the look and feel of the application by changing the theme. You first create a new theme by selecting one from the Oracle Application Express Repository. To apply a new theme, perform the following steps:
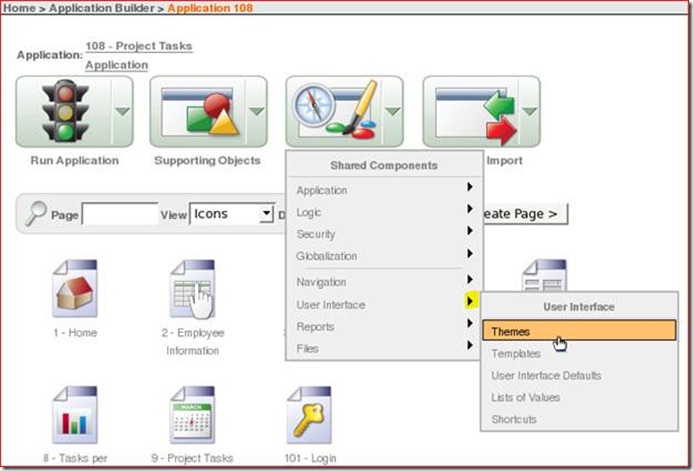
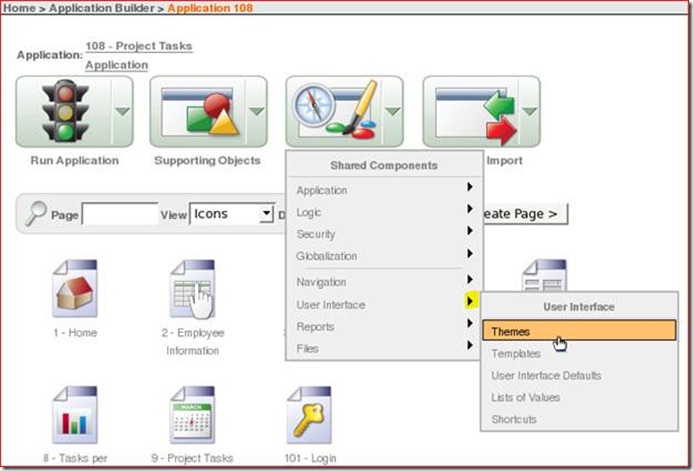
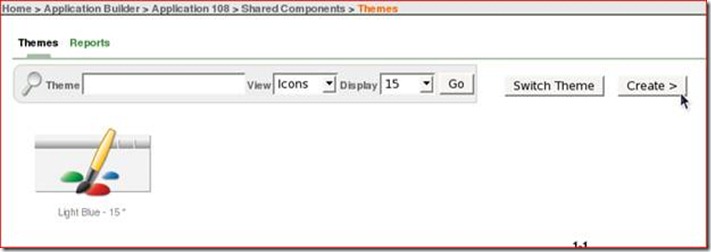
| 1. | Click the down arrow next to Shared Components > User Interface > Themes. 
|
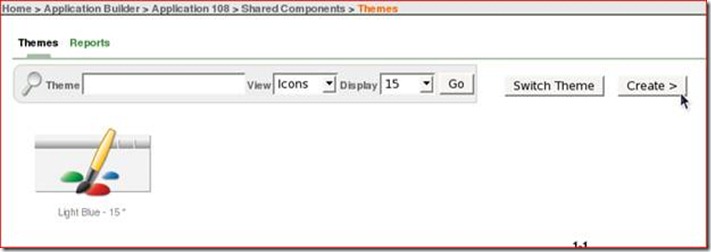
| 2. | To create a new theme, click Create. 
|
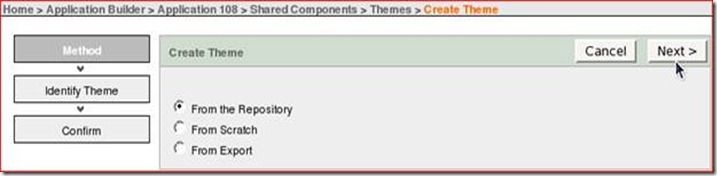
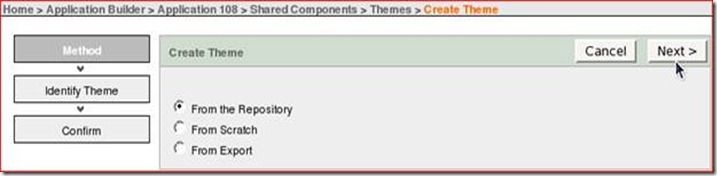
| 3. | Accept the default From the Repository and click Next >. 
|
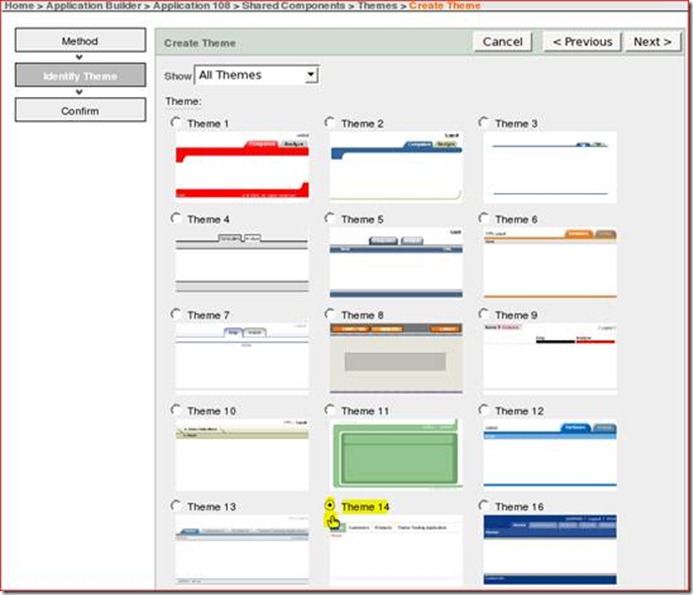
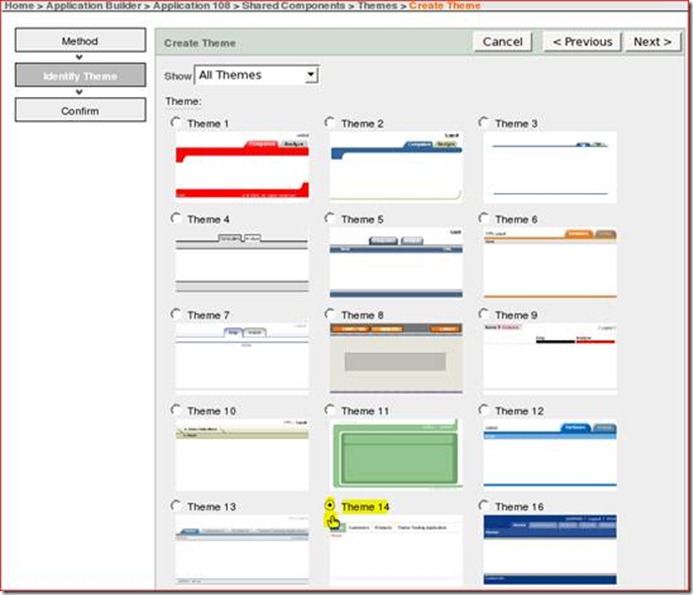
| 4. | From the Theme options, select the Theme 14 option. Click Next >. 
|
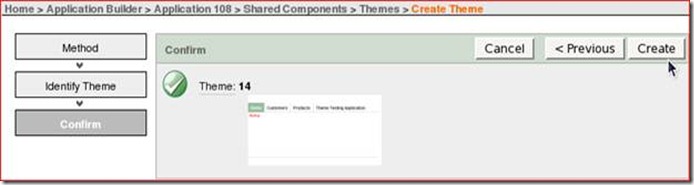
| 5. | Click Create. 
|
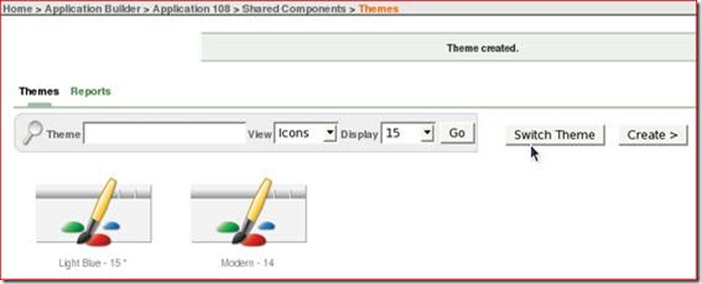
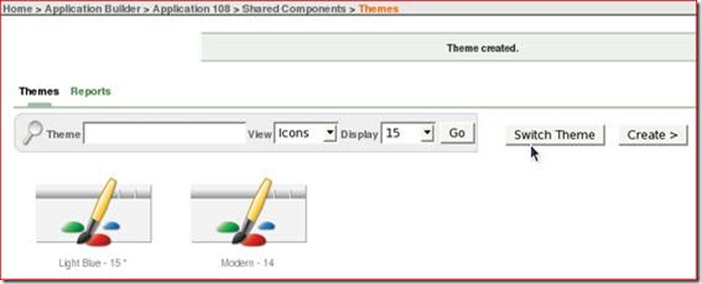
| 6. | To switch to the Modern theme, click Switch Theme. 
|
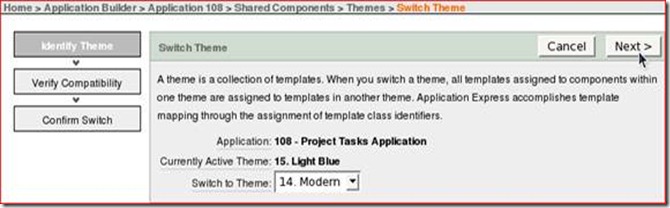
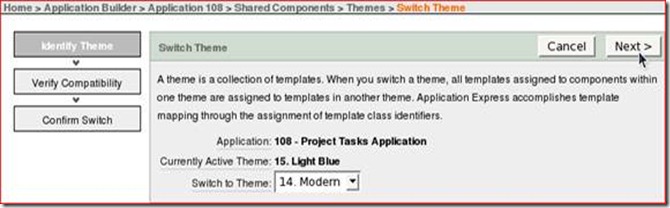
| 7. | For Switch to Theme, make sure 14. Modern is selected. Click Next >. 
|
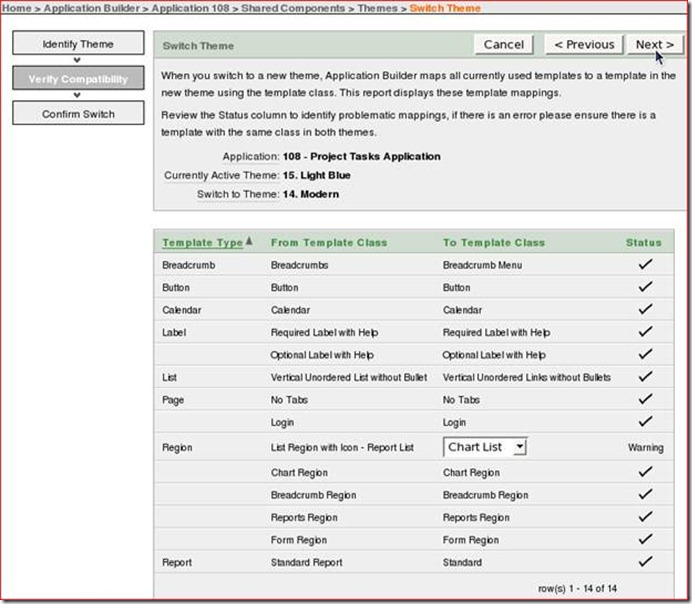
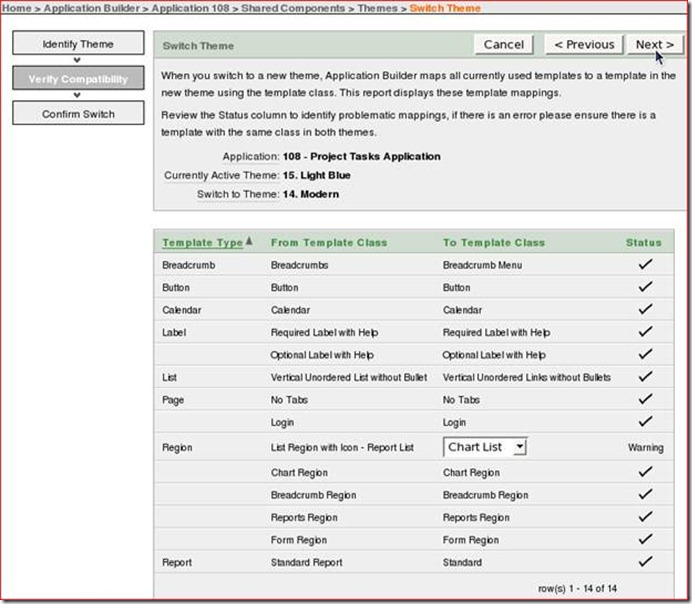
| 8. | Notice that the page displays the compatibility between the two themes. This utility checks whether there is a template in the new theme to replace each of the templates in the current theme. The check marks in the Status column indicate that the templates are compatible. Click Next >. 
|
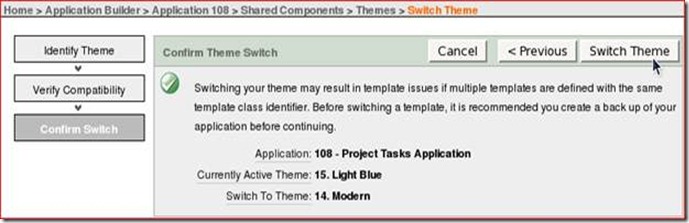
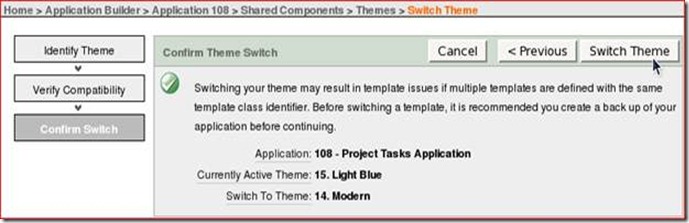
| 9. | To confirm the theme switch, click Switch Theme. 
|
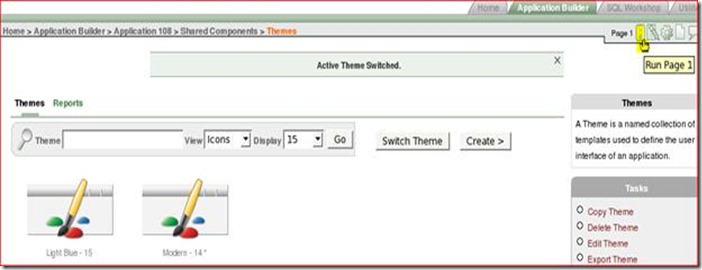
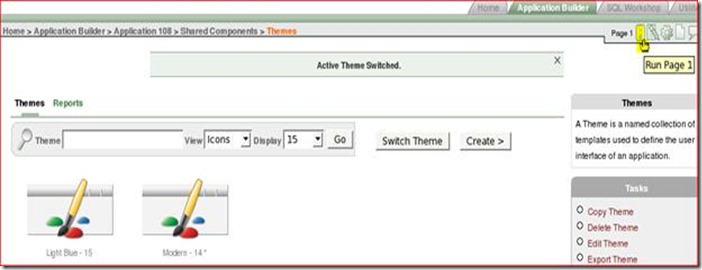
| 10. | To see the new theme, click the Run Page icon ( ) at the top right of the page. ) at the top right of the page. 
|
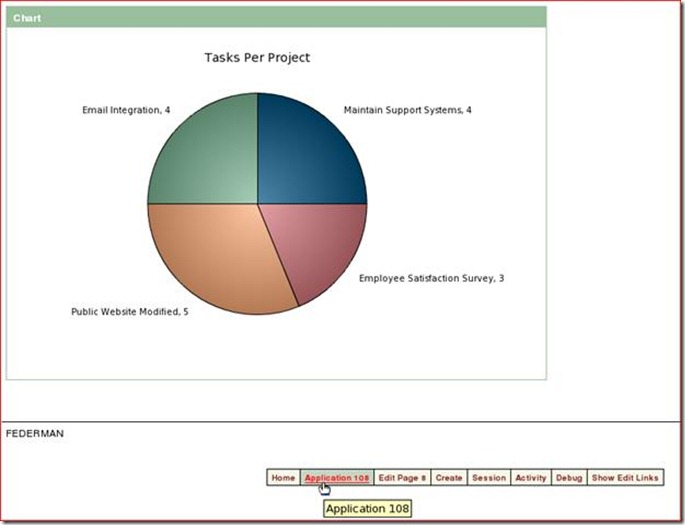
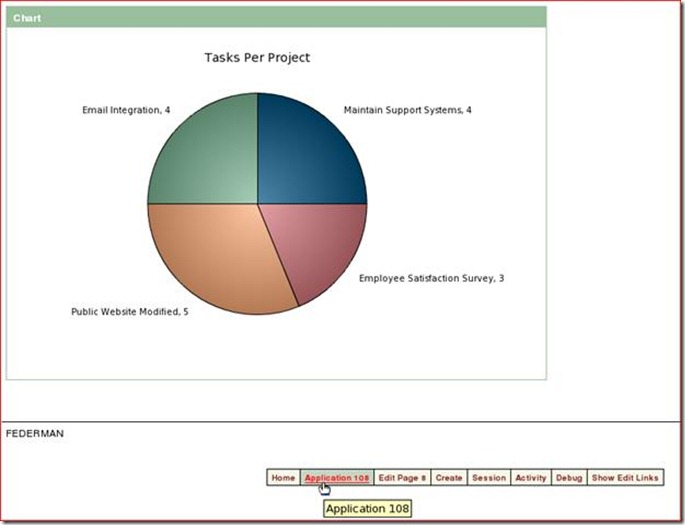
| 11. | Notice that the entire appearance of your application has changed. The color scheme has changed. Click the Application <n> link from the developer tool bar. 
|











No comments:
Post a Comment